How to Create Text-Only Sliders with Free WordPress Plugin
A carousel is an animated banner constantly changing information from one slide to another. This makes it look attractive while you can accommodate more information and images in the same place as opposed to a static banner image.
In WordPress, you notice a lot of plugins can be installed, using which you can add the functionality of adding stunning modern homepage slider designs with transitions, multiple images, and featured content to any of the pages, posts, or widgets. All of what we said in the previous sentence can be created for free without any coding skills and compromising on SEO.
What is a Text Carousel?
The carousels that have only text and not any other media are referred to as text carousels. They are used when you want to display testimonials, news, and things similar to that, in the form of carousels. The multiple testimonials will be displayed one after the other in a loop.
Creating a text carousel starting from scratch is a tedious process. You might need to be well versed with many technologies like CSS3, Jquery, Javascript, and HTML.
However, the same can be achieved by just installing a free plugin without needing to know any coding. Let us see further in this article how to do that.
How do I Create a Text Carousel?
Like what we said in the previous section, we are not going to be creating this using any of the coding languages or right from the scratch. We will be doing this using a free plugin that is available for WordPress.
This plugin has surprised us in the fact that it is offering all the features for free. The name of the plugin is Depicter. This is a plugin that enables the carousel or slider functionality on our WordPress websites.
Let us see a few demos that the plugin offers. I was shocked to see them on mobile too as they adjust so well on the small screens that the team behind the development of the plugin has to be applauded.
What are the features of the Free Carousel Plugin Depicter?
There are a lot of features that come with this free slider. Let us explore them one by one before checking out their demos.
Scope for Custom Design

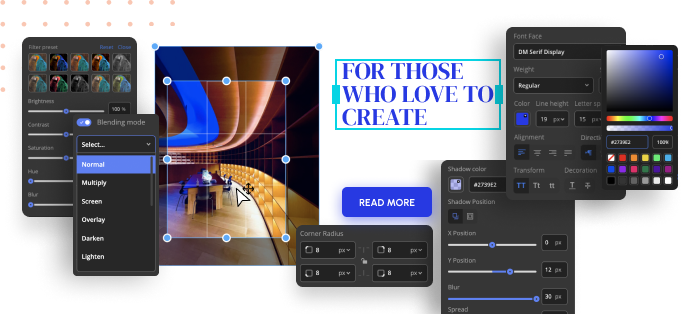
It enables the users to create their custom designs with its professional and intuitive visual carousel builder.
Exhaustive Libraries

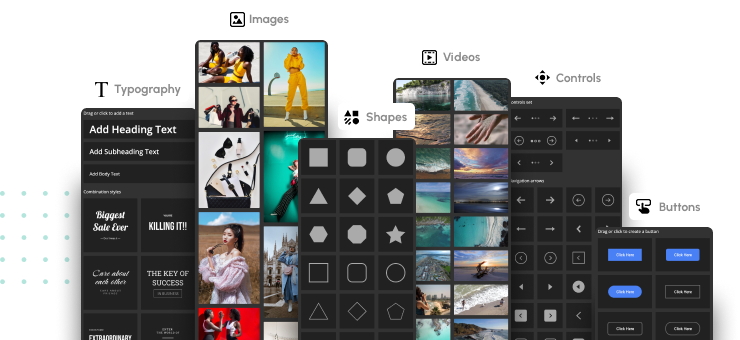
There are enough libraries that have a collection of a whopping 3.2 million images and 30 thousand videos, vectors, mockups, prebuilt templates, and elements to help your awesome designs.
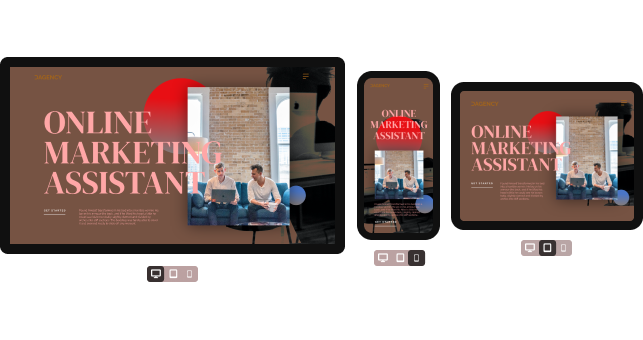
Responsive Layouts and Carousels
It provides us the scope of creating a slider or carousel that looks and gets adjusted to any screen right from a mobile to a large screen across different devices.

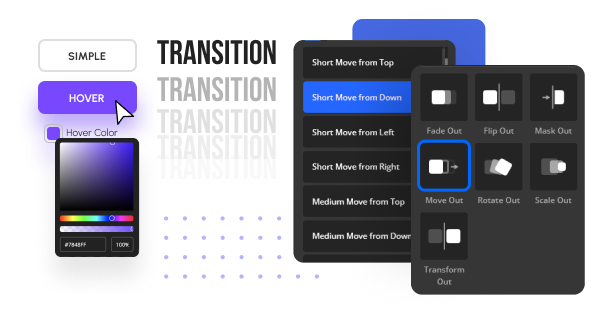
Interactive Transitions and Animations
You can now easily capture your website viewers’ attention by creating interactive transitions that are by default available at your service. In addition, some smooth animations are also available to make interactive actions.

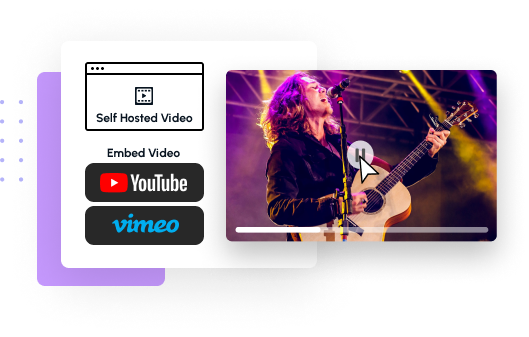
In-built Video Player
There is a built video player that is supported in the slider by default. This video supports self-hosted, YouTube, and Vimeo videos, responsively along with customized video controls like mute, loop, autoplay, fullscreen, etc.

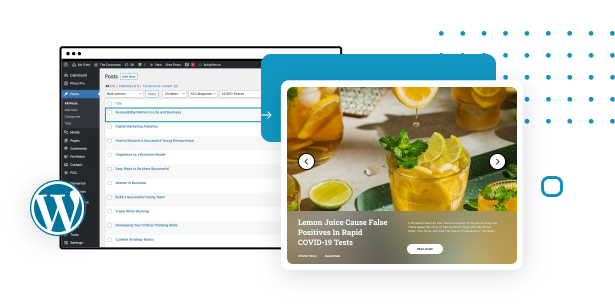
WordPress Post Slider
You can make use of your dynamic content like post titles, feature images, post content, etc, and create sliders.

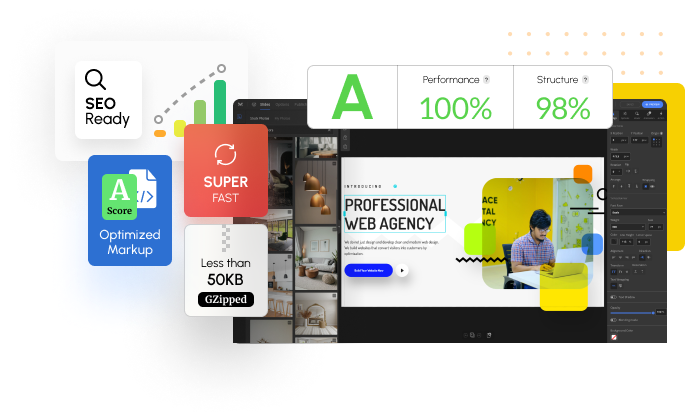
Light SEO Friendly Slides

The slides that you create with the text will be indexed by search engines making the slides search engine friendly.
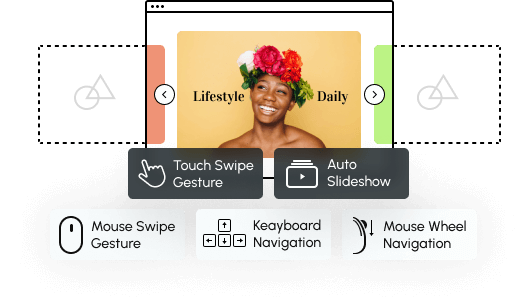
Easily Usable Navigation Controls
Be it for mobiles or larger screens, the navigation controls are extremely sophisticated making it easily usable on any device. You can use any input method like Mouse, Keyboard, or Touch to navigate through the slides.

With all these features have a look at the demo content that the slider offers by following this link here. These are templates that are sorted based on different categories.
Let us now start creating a text slider for testimonials.
How do I use Text Slider in WordPress?
To use the Slider as a text slider, you need to first install the plugin Depicter.
Go to the plugins section on the left sidebar of the admin dashboard and click on Add new.

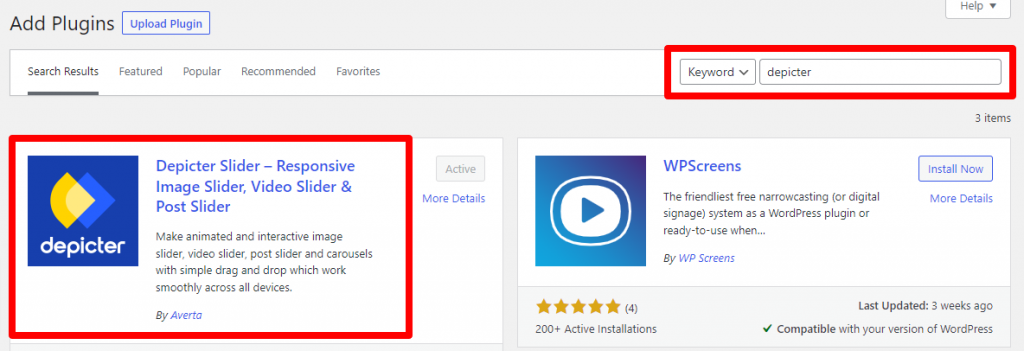
Search for Depicter on the search bar and wait for the results. Install the first result and activate it.

Once activated, a menu will be added at the bottom like so:

To start creating the slider, you need to click on this menu. You will see the screen below.

You can either start and edit from an already existing demo content or start from scratch. In our case, we will be starting from scratch.
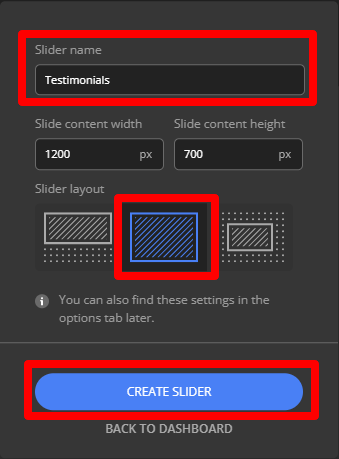
Give the slider a name and select the default size and click on create the slider.

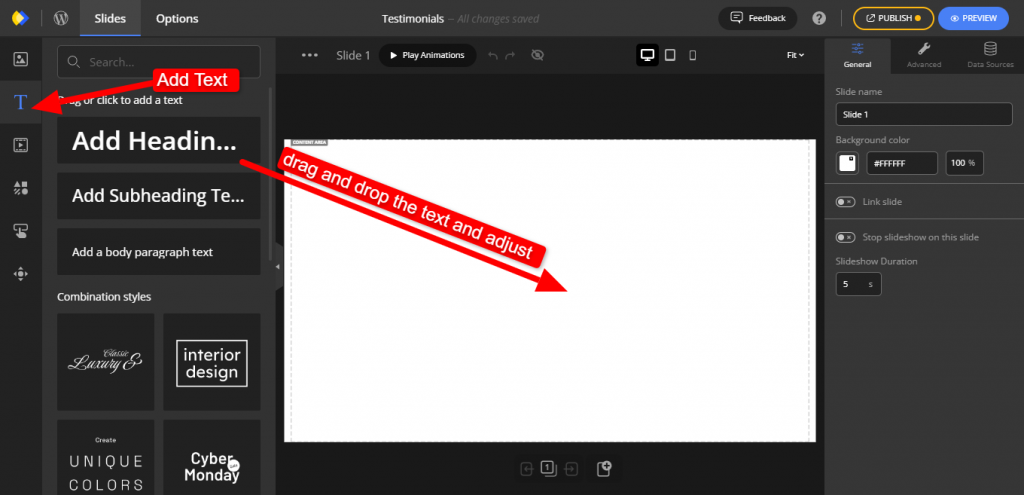
You will come to a screen where you can start creating your custom designs. The screen looks as follows.

Notice that we have gone ahead and selected the second option from the left toolbox which represents the text. Once you click on that you will be taken to the screen where you can add preset texts by either dragging and dropping them or just by clicking on the desired text to be displayed on the white screen.
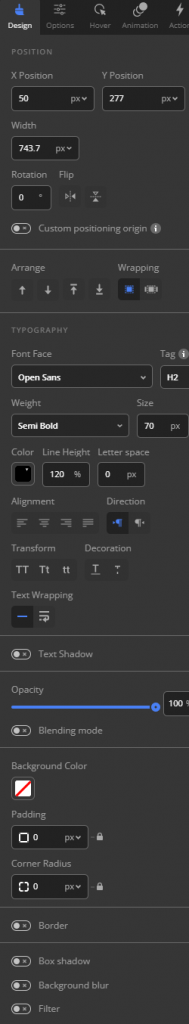
Once you add the text to the white screen, you can change them to different fonts. Several other options come concerning the text that you just added.
The options are as below:

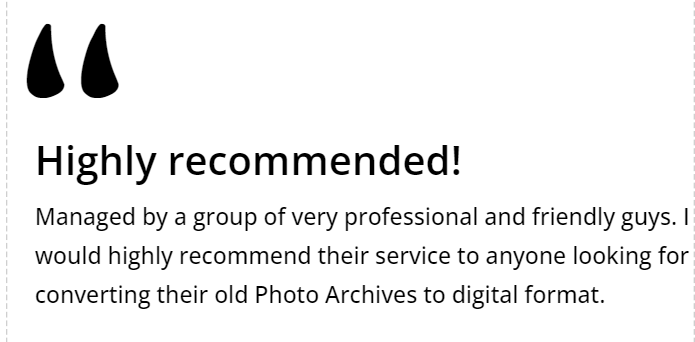
What we have done to the text is aligned it to the center, entered the text, and resized the font of the text. After adjusting the text and font, the output will look like this:


To create another slide, you will have to click on the three dots and click on the duplicate menu display.

You will notice that the slide number will change itself to 2 duplicating the first slide.
Now go to the second slide and change the text to something like this.

Now, you will have to publish the slider by clicking on the following button located in the top right corner.

Before you click on the publish button again, you can copy the shortcode from the below window.

The shortcode that you have copied is ready to be pasted on any of the pages, posts, or widgets as told earlier. Wherever pasted, the slider will be visible when you view it from the permalink URL.



