Build Slider in WordPress with Featured Content Slider Free!
We have been discussing how to create different types of stunning modern homepage slider designs and not compromise of the SEO, from three articles and this is the fourth one. Until now we have discussed what a slider is, especially the types of animations or transitions.
As we moved ahead, we discussed how to create text sliders meant to be used with testimonials, quotes, etc. What can be done with the text can be achieved with multiple images adding thumbnails as reference.
There is a much easier slider than all that we have talked about, being the featured content slider.
What is a Featured Content Slider in WordPress?
A featured slider adds features pages, posts, or any other content in WordPress by just selecting the right filters. The slider directly takes from the database and places the content on the slider seamlessly.
How do I Create a Featured Content Slider?
As we already know, all this can be done by just installing a plugin in WordPress. Let us start creating all this by installing the free plugin called depicter.
This can add a slider just below the sticky header, or widgets, based on different themes by looking at their demo content.
This plugin works with most of the themes, you don’t need to worry much about looking at different themes. We recommend Blocksy, the free theme that has everything that you would want to start a website.

To create a featured content slider, you need to click from the left sidebar, on Depicter. This takes you to an endless creation of different types of sliders. You can import the templates that are already created or start from scratch.

We will be creating a slider right from scratch as we want a custom slider to understand how to create a featured content slider that gets dynamically created by getting the content from the data source.

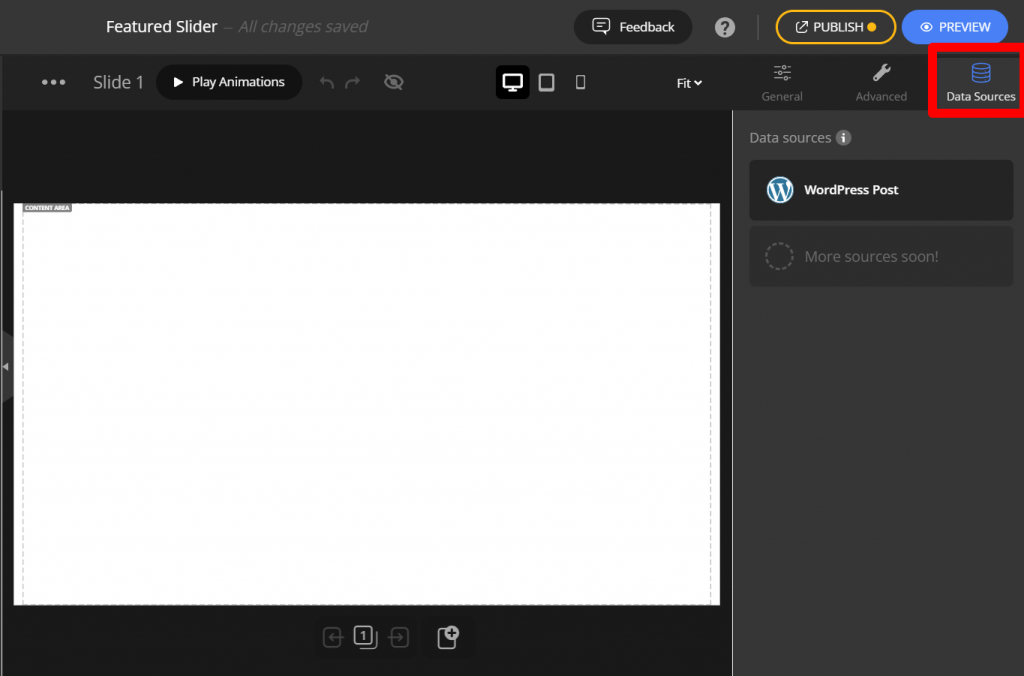
Soon after starting to create a website, you will be heading towards creating a slider. The first thing you have to do is to enter the title name of the slider. We will name it “Featured Slider“.
Let us now move ahead and go to the tab called Data Sources available on top of the right sidebar.

You can select the data source as WordPress posts for now, until the update comes with other sources like pages, products, etc.
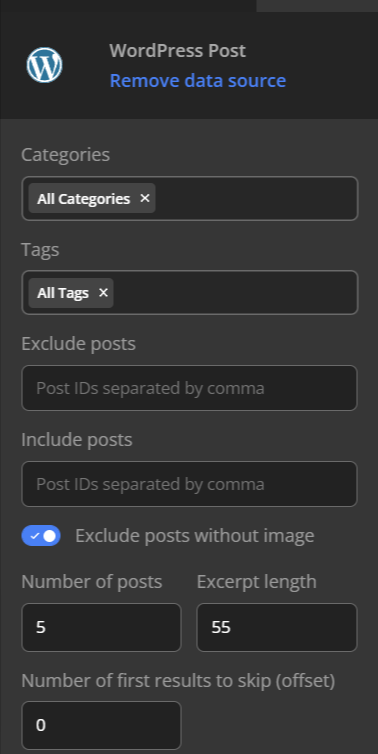
Select the source and you will be asked to enter the below details that are straightforward without any confusion. Let us see what fields we need to enter to get the right output.

These are more filters that filter out the posts based on these details. Click on the category dropdown that filters out the categories that do not belong to a specific category.
Similarly, tags, the Id of the post that you don’t want to be displayed on the slider and the ones that you want to include, the number of posts, excerpt length, etc can also be configured.
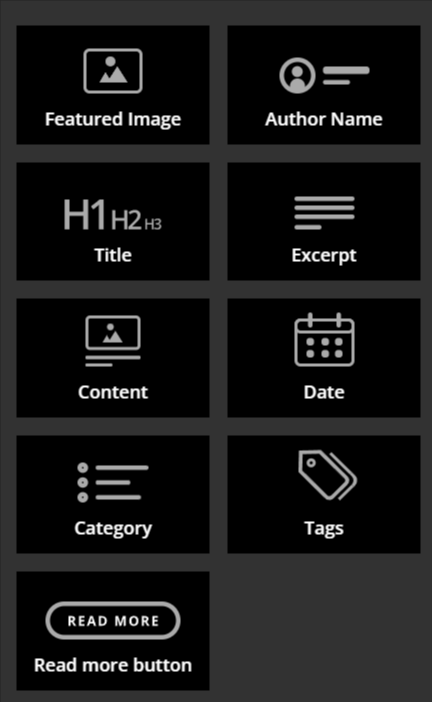
Once you enter the details, you are free to drag and drop the content from the left sidebar. You can select from:
- Featured Image – The image added as the feature image
- Author Name – The user who has written the article
- Title – The titile of the article
- Excerpt – A small extract of the article
- Content – The article
- Date – Date when the article was written
- Category – The category to which the article belongs to
- Tags – The tags related to the article
- Read More Button – Takes to the complete article

Based on your requirement you can add one or more of these and you are done. You have to place them in the right positions for better output.
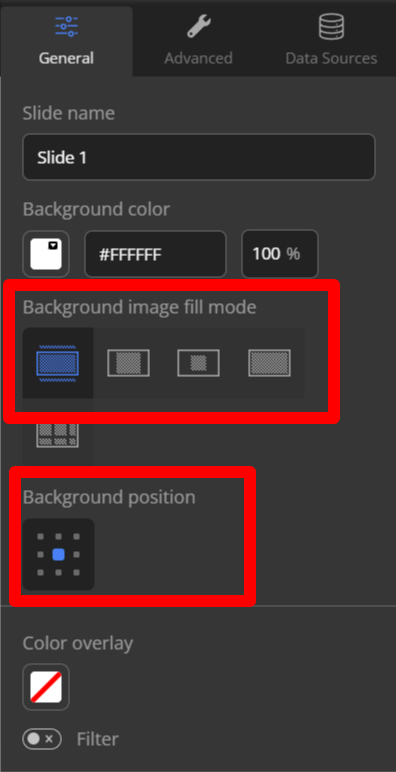
You can adjust the feature image by going to the General Tab in the right sidebar and changing them based on your requirement.

The background image fill mode will adjust the image into the placeholder without disturbing any other thing.
Similarly, the background position will place the background in the position designated.
Now all you have to do is to publish the slider from the header right side.