All about Smart Coupons, Creation, Scheduling, Auto-Apply!
You might already be aware of the most popular e-commerce plugin for WordPress. Yes, you are right! We are referring WooCommerce.
Some people prefer Shopify which is not a part of WordPress and is not free. Well, you might say many functionalities are missing in WordPress and WooCommerce, where you might have to shell out money to buy plugins to add the required functionalities.
You are partially correct. You will not be spending a lot of money to get these functionalities for your website. Most of the plugins are less than or around $50.
One such plugin that adds significant functionality to WooCommerce is the one we will discuss here. The Smart Coupons functionality that the Advanced WooCommerce Coupons Plugin adds.
What is a coupon in WooCommerce?
A coupon is a text pre-created by WooCommerce with offers attached to it. These are shared with a specific set of people. When they use these coupons while they checkout, they will get offers attached during creation.
What is a smart coupon in WooCommerce?
When a lot of additional functionalities are added to the simple coupon that is by default provided by WooCommerce, the simple coupon becomes a smart coupon.
This plugin also called Coupon+ acts as an offer builder, just like Gutenberg or any other page builder. You have the flexibility to customize your way based on your requirements.
This can be seen in the presets that they offer, which can be directly used to create the offers right out of the box.
To get an idea of what kind of smartness this plugin adds, let us check out a list of scenarios, to understand it better.
Example of two types of smart coupons in WooCommerce
- In a scenario where you want to give your new customers (without any previous purchases), a 10% discount on any T-Shirts they purchase.
- In a different scenario, you can offer a 25% discount on all the T-shirts added to the cart, excluding the T-Shits that have been marked as featured when the customer buys five or more T-Shirts.
How do I use Smart Coupons in WooCommerce?
To use smart coupons in WooCommerce, you first need to install WooCommerce. If you are not familiar with installing WooCommece, all you can do is go to Plugins > Add New.

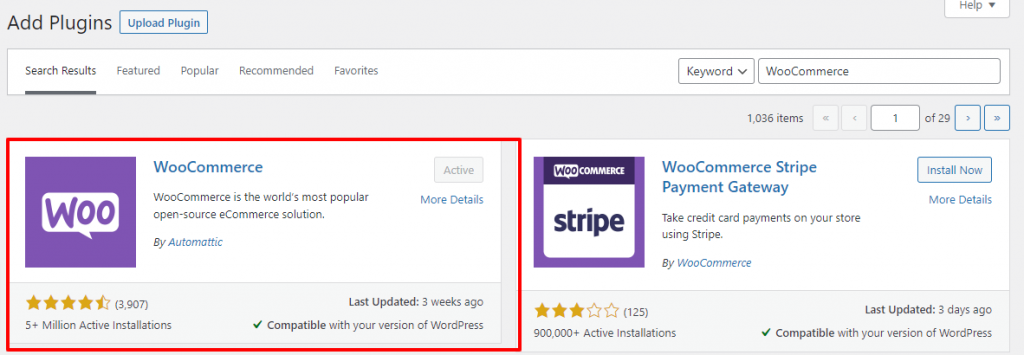
From there search for WooCommerce in the input bar.

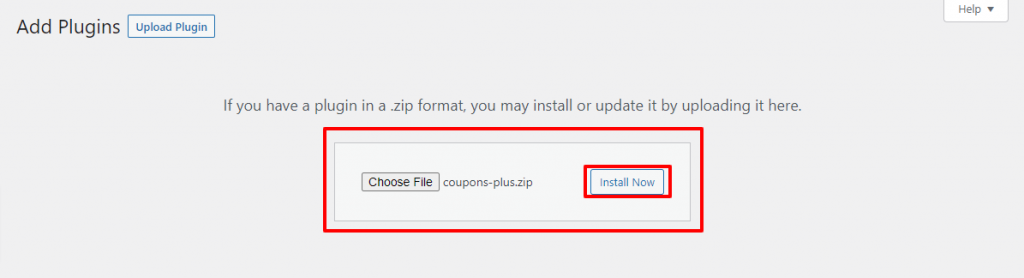
Now, you are ready to install the plugin Coupon+ from this link here. You can download the plugin from this link. Upload the downloaded plugin and Click on the install button. Active the plugin once installed.

Once you activate it, you are ready to use it. You can start creating a coupon. Let us see how easy it is to do this.
How do I create a coupon in WooCommerce?
As we told you earlier, it is very easy to use the coupon, just like any other page builder like Gutenberg. To access the plugin, you need to go to Marketing > Coupons.

Click on Add Coupon Button and you will be able to start adding the coupons, an unlimited number of coupons one after the other.

Before doing anything further, you need to have products to continue. We have added a T-Shirt as a sample product to make you understand how to create the first scenario from the examples section.
The scenario goes like this:
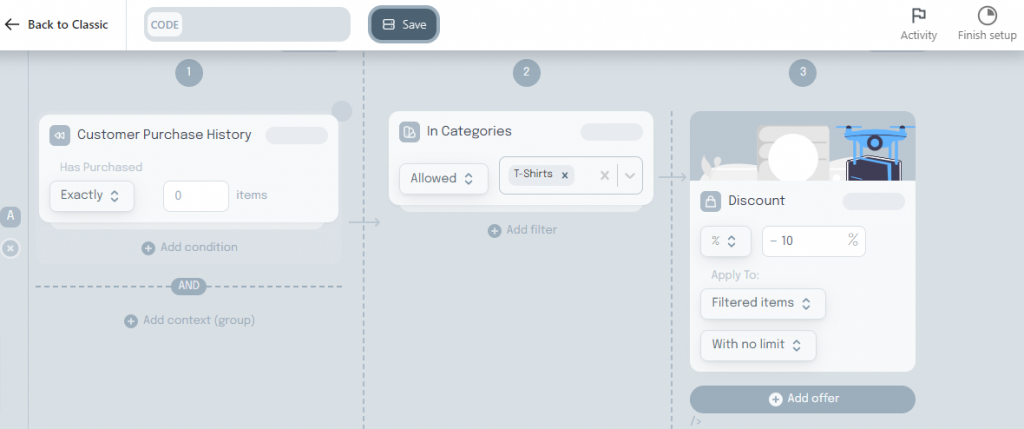
In a scenario where you want to give your new customers (without any previous purchases), a 10% discount on any T-Shirts they purchase.

There are three columns here in the above-converted case scenario. The first column is the condition.
Since we want to provide the offer to the new customers, in the condition part we need to select the purchase history with no items selected.
This is as good as saying they are new customers since they have not yet purchased anything, the history shows zero items purchased.
Now, we cannot add this condition to every other category created in the store. For this, we need to restrict it to only the T-Shirt category as we are applying the offer only to this one particular category.
We will be adding the discount for that specific condition and the category. In this case, the discount is 10%.
This is exactly the scenario that we listed in the examples from one of the previous sections.
Let us now take up the second example from the same section, which is:
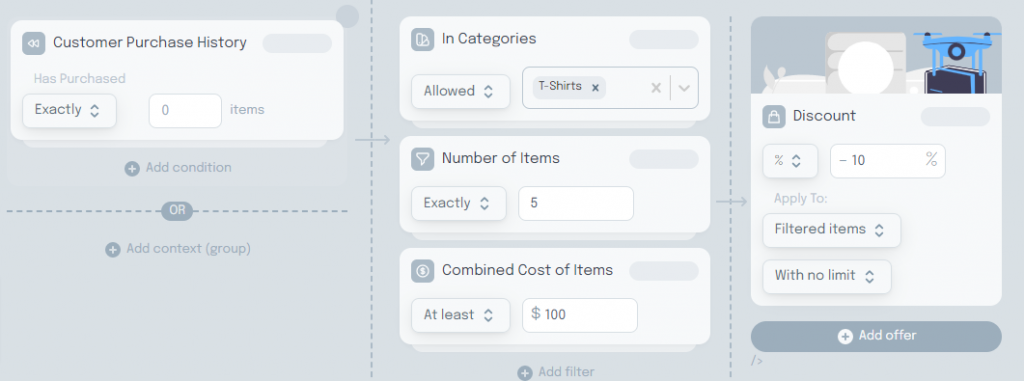
In a different scenario, you can offer a 25% discount on all the T-shirts added to the cart, excluding the T-Shits that have been marked as featured when the customer buys five or more T-Shirts.
Let us see, how to create this scenario using Coupon+.

Here, the first column remains the same. While in the second column, the first row remains the same too, we are adding one more filter, wherein the number of items has to be five in number.
One more filter that we have to add to complete the conditions given in the scenario is the combined cost of items, which should be at least $100.
The discounts after meeting these conditions are applied.
With these two scenarios, hope you are a little more comfortable and form most of such coupon scenarios.
How do I automatically apply a coupon in WooCommerce?
Some of your users who visit your website might not know how to apply the coupon. Unless the user is familiar, they will not be able to enter the text in the text box to apply discounts.
They will be happy and return only when they see to it that the coupon is applied automatically without them manually entering the text in the respective box.
How we wish this could be done. What if I tell you, that all this can be done by all means? Yes, Coupon+ provides an option that exactly happens this way.
It is not much you have to do. All you have to do is to enable this by going to the bottom of the Coupons page and enabling the “Apply coupon automatically“.

From now on, whenever the conditions meet, without even entering the coupon code into the text box, when the condition is met, the coupon is automatically applied and the discount is automatically offered.
How to schedule coupons in WooCommerce?
Many a time, we get into situations, where there are multiple coupons. In such cases, it is very hard to remember when to enable a coupon and when to stop some other coupon,
This is when we use the coupon scheduler. It is very simple to make this work. All you need to do is to add one more condition that adds an account registration date.

This makes the coupons get activated automatically starting from the “From date” to “To Date”.




