How to turn on the Sticky Menu on Scroll without a Plugin?
WordPress is fun to work on, at least for me. Right from setting it up to completing the website, it is very helpful. There are a lot of features that make it a complete Content Management System (CMS).
One such feature of WordPress that we are talking about in this article is the menu. The menu is the navigation menu that you find mostly in the header (customize it by following this article). Right below the header is one of these stunning modern slider designs.
The navigation menu makes it easy to navigate through the website from one page to another. You will be surprised to see how easy it is to set up the navigation menu in different places once you install WordPress and log in to the admin panel.

After configuring the menu, we will also be working on making the menu responsive (that will be easily accessible from the small screen of Mobile).

In addition to that, we will also learn how to make a menu on the header a sticky menu that will be visible only while you are scrolling up.
So, let us see how to do all this but first, let us know what is a menu and how to access it.
What is a menu in WordPress and how to access it?
A menu is a set of links that make a website easy to navigate. The menu can be visible in many places. It is either visible in a header, footer, or sidebar. They can be a page, post, category, custom links, products, product category, etc.
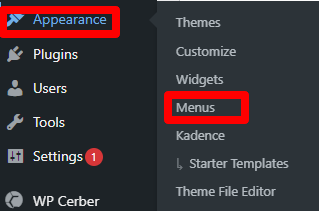
To access the menu on the WordPress admin panel, you need to go to the Appearance link from the left sidebar and go to the Menu link as below:

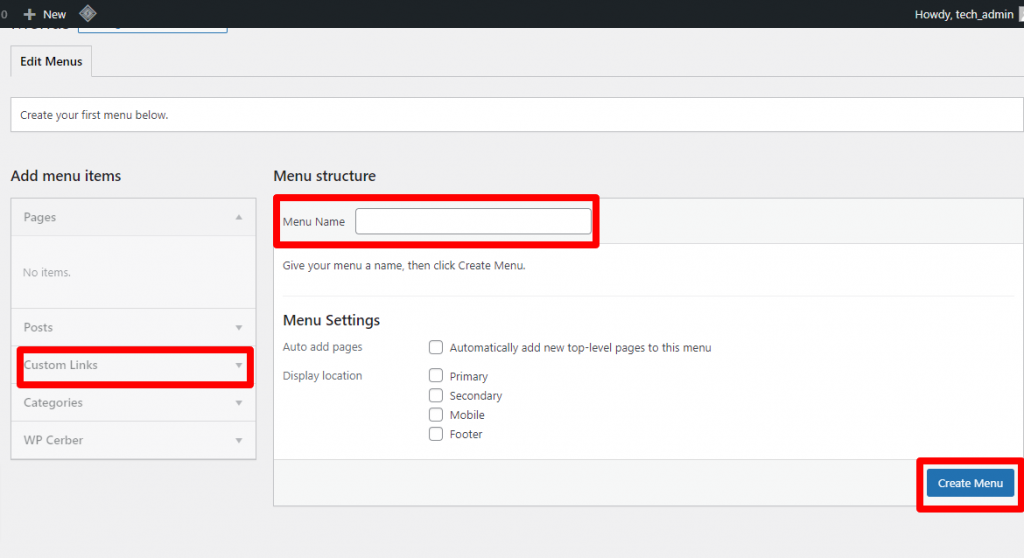
Once that is done, you will be taken to the following page, which gives you high flexibility to customize the navigation menu.

You will see the above page. All you need to do first is to create a menu using and name to be given beside the Menu Name at the top.
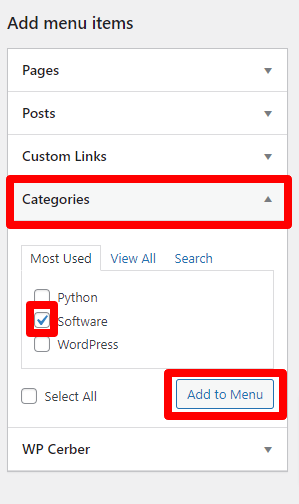
Once you have entered the name, click on the Create Menu. This will create the menu. Now you can select the link from the left side. You can add the link to widgets, pages, posts, categories, comments, etc. by selecting the category name and clicking on the “Add to menu”.

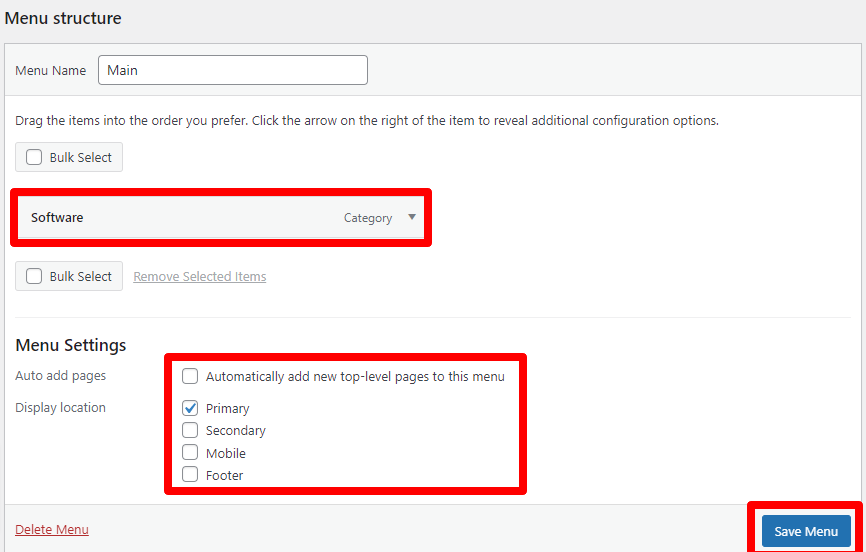
This adds the “Software” category to the menu by the name “Main”. If multiple menus are supported by the theme, you can check the required menu from the bottom and Save the menu by clicking the bottom button.

Now if you go and view it on the website, you will find that a menu is created and added right at the primary place, in this case, the header area.

Now that the menu can be seen on bigger screens let us see what happens if we try to view it on smaller screens.
What is a responsive menu and does WordPress support it?
After the advent of mobile and tablets, it becomes essential to navigate through the website on these small screens. This is when the concept “Responsive” came into the picture.
Responsiveness, by the definition of a dictionary, is the quality of reacting quickly and positively. This, in website terms, is getting adjusted to multiple screens of different sizes, from large monitors to small cell phones.
The website should be clearly visible from all the device screens, no matter what the size of the screen is.
When the website has to adjust to such kinds of screens, the main part of the website, which is the navigation menu, has to be accessible too.
This menu that gets adjusted to smaller screens too, is nothing but a responsive menu. Let us see the following diagram and understand it better.

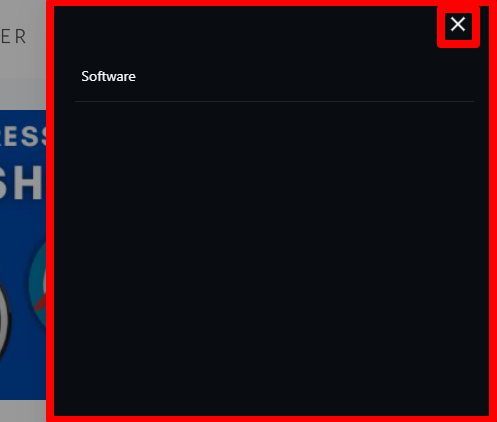
When you click on the three lines, which in our case is the menu, a sidebar slides in that contains the category that we just added. Like below:

You can close that by clicking on the cross mark or navigate to another page by clicking on the menu.
How to create a responsive menu in WordPress?
As you saw from the above section we did not do anything but install and activate a theme that supports responsive themes. In our case, we are using a theme called Kadence, which has many options other than supporting a responsive menu.
In addition to the responsive menu, the Kadence theme supports “Sticky menu”, only when you are scrolling back to the menu from the bottom.
Of course, the theme comes free of cost.
What is a Sticky menu?
Often, when people navigate a long page on a website, they find it difficult to navigate, because of the fact that the menu is not accessible all the time. Every time the user has to navigate to another page, they have to come to the header and navigate.
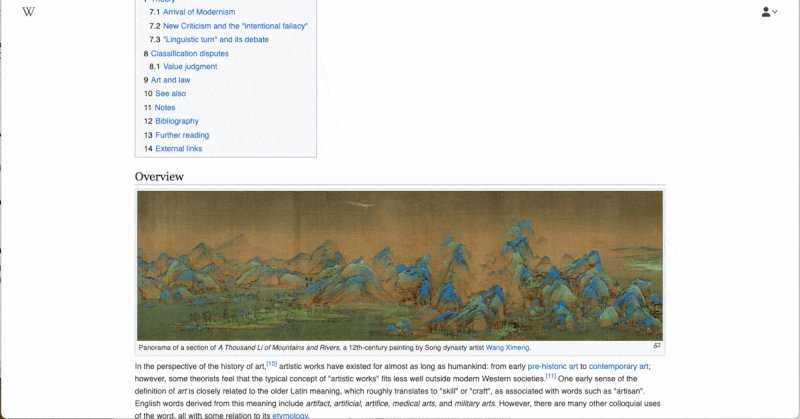
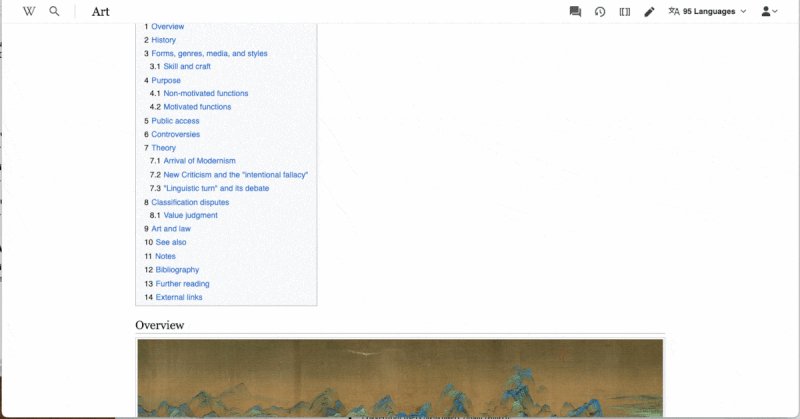
To make the navigation easier, if only the menu sticks to the top even when we are scrolling up or down the page, the user does not need to come all the way to the top to navigate to other pages.
They can navigate from whichever part of the long page they are in. Life becomes easy, like below!

How do I turn on the sticky menu in WordPress?
If you did not have the Kadence theme activated, you don’t need to worry about installing a new plugin. The sticky menu comes by default in this theme.
To know how to install Kadence and activate it you can view this article here. Once you are done, please follow the below instructions to enable the sticky menu.
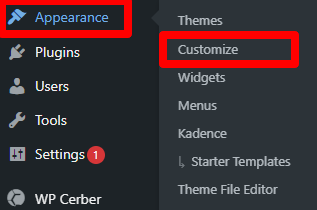
Go to “Appearance” > “Customize” from the left side menu bar.

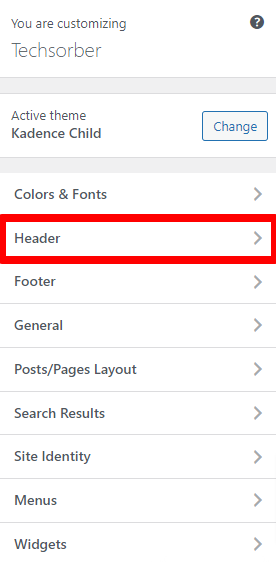
You will see the following page where you need to navigate to the Header menu.

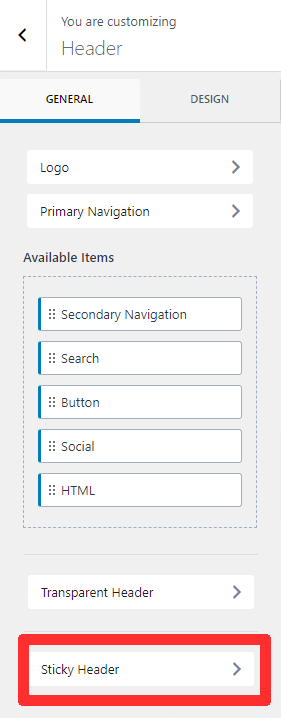
Under the General Tab from the sidebar menu, scroll down to the bottom, and select the Sticky Header.

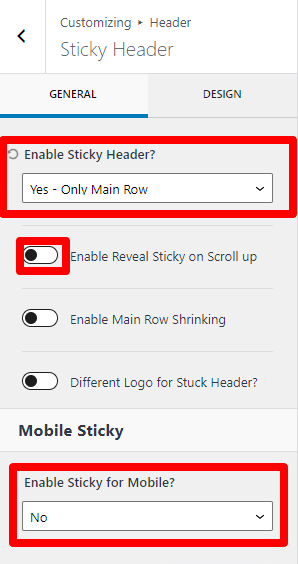
Now, you will be coming to the following screen.

Here in this side menu, you need to change the “Enable Sticky Header” drop-down menu to “Yes – Only Main Row”. We will not go into other options. By selecting this and Publishing, you are converting a normal menu into a sticky menu.
How do I use the sticky menu on scroll without a plugin?
A sticky menu sometimes might be annoying. especially when you don’t want to see the menu unnecessarily while you are scrolling down and reading the content.
In such scenarios, we can use the option “Enabling the sticky menu on scroll up” option. This is available from the below image, a part of the previous image that highlights this feature.

Once you enable this, you can see for yourself how beautifully your menu has turned into a sticky menu shown only when you scroll up.
This is how you can enable a sticky menu without installing any extra plugin that functions seamlessly.





One Comment